pdfHTML: Support for 'vertical-align' CSS property for inline blocks within HTML
Introduction
We are pleased to announce that we have recently added support for the vertical-align CSS property in pdfHTML. The vertical-align CSS property aligns the desired inline, or inline-block element along the vertical axis, in relation to other inline or inline-block elements. More information about this CSS property can be found on the W3docs site.
What changed?
In prior pdfHTML releases, upon conversion if the vertical-align property was used, the target element's position would revert as if the vertical-align property had not been applied.
How it works
Apply the CSS vertical-align property to an element that is either inline, or inline-block.
<style>
img.b {
vertical-align: text-top;
}
img.c {
vertical-align: text-bottom;
}
</style>
<body>
<h2><img class="b" src="icon.jpg" > vertical-align: text-top </h2>
<h2><img class="c" src="icon.jpg" > vertical-align: text-bottom </h2>
</body>
Implement HtmlConverter as you normally would.
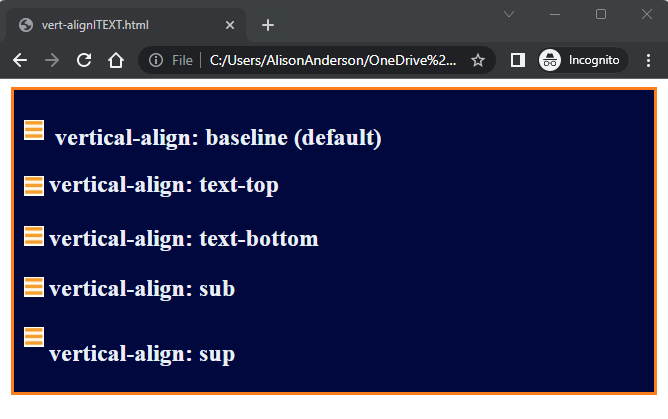
HtmlConverter.convertToPdf(new File(HtmlSRC), new File(PdfDest), converterProperties);Original HTML Document |
|
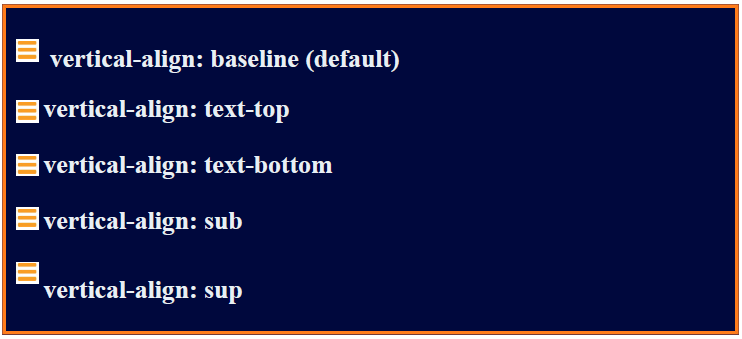
iText 7.2.5 |
|
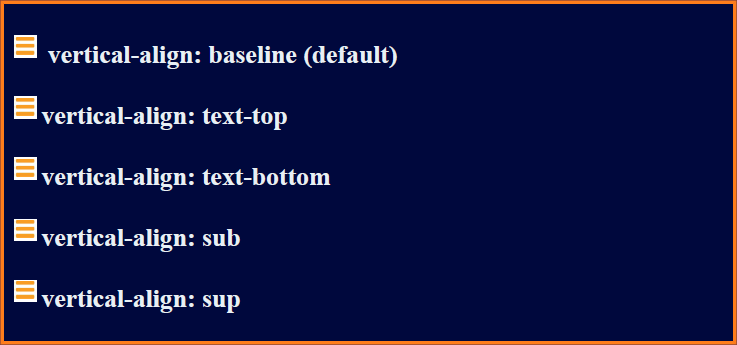
iText 7.2.4 and prior |
|