pdfHTML: Implementing Advanced CSS Grid Layouts for HTML Templating
With the release of pdfHTML 5.0.5 (together with iText Core 8.0.5), creating PDFs from HTML templates is significantly enhanced with the implementation of advanced CSS Grid Layout features. These updates bring greater flexibility and precision in rendering HTML content to PDFs.
Introduction to CSS Grid Layout in iText
CSS Grid Layout is a powerful layout system available in CSS, allowing developers to create complex web layouts with ease. The updates to both the iText Core layout module and the pdfHTML add-on enables comprehensive support for various advanced features of the CSS Grid Layout Module. Adding to iText’s already extensive support for advanced CSS (including the Flexbox and Multi-column layout modules), you can ensure your HTML content translates perfectly into PDF.
Key Features Implemented
New GridContainerRenderer Class
As noted in the release notes for iText Core 8.0.5, the Grid layout logic has been added to Core’s layout module, using the existing BlockRenderer class (Java/.NET) as a basis. The new GridContainerRenderer class (Java/.NET), enables iText to manage and render grid containers efficiently. This class plays a crucial role in handling the values and logic during grid sizing and item placement, ensuring that the grid behaves as expected in a PDF.
In turn, the pdfHTML add-on is responsible for parsing the CSS Grid-related properties, and converting them into the equivalent layout module grid properties.
Handling Column and Row Gaps
While calculating the available area for grid items, the column and row gaps are considered. This ensures that the spacing between grid items is consistent with the CSS Grid specifications.
Support for Various Template Values
The update includes the implementation of a new TemplateValue class (Java/.NET) that holds all possible values for grid-template-columns and grid-template-rows, including:
fr(fractional units)
repeat
minmax
pt(points)
px(pixels)
Support for Fractional (fr) Values
Both vertical and horizontal fr values are supported, allowing for more fluid and responsive grid layouts in PDFs.
Percentage Values
Percentage-based values are supported similarly to fractional units, providing another flexible option for grid layout design.
Auto and Min-Content Values
The auto and min-content values are supported, which automatically size grid items based on their content or the available space.
In this first iteration of CSS Grid Layout support, inline-grid values for the display property, and subgrid values for the grid-template-columns and grid-template-rows properties are not currently supported. Since our research indicates these properties are not yet widely used, we decided to focus our efforts elsewhere for now.
Example: Handling Row Gaps
Here is an example showcasing how to handle row gaps:
iText Code:
package org.example;
import com.itextpdf.html2pdf.HtmlConverter;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
public class Main {
private static String SRC = "src/main/resources/GridGapTest.html";
private static String DEST = "target/GridGapOutput_8_0_5.pdf";
public static void main(String[] args) {
manipulatePdf(SRC, DEST);
}
private static void manipulatePdf(String src, String dest) {
try {
HtmlConverter.convertToPdf(new FileInputStream(src),
new FileOutputStream(dest));
} catch (IOException e) {
throw new RuntimeException(e);
}
}
}using System;
using System.IO;
using iText.Html2pdf;
namespace Example
{
class Program
{
private static string SRC = "GridGapTest.html";
private static string DEST = "GridGapOutput_8_0_5.pdf";
static void Main(string[] args)
{
ManipulatePdf(SRC, DEST);
}
private static void ManipulatePdf(string src, string dest)
{
using (FileStream htmlSource = File.OpenRead(src))
using (FileStream pdfDest = File.OpenWrite(dest))
{
HtmlConverter.ConvertToPdf(htmlSource, pdfDest);
}
}
}
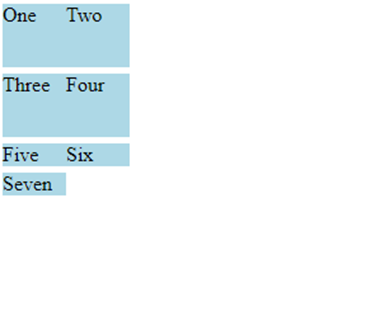
}Expected Behavior (Viewing the Input HTML in Web Browser)

The screenshot above shows our input HTML with a list of string values 'One', 'Two', 'Three' up to 'Six' in two columns, each with two values adjacent to each other.
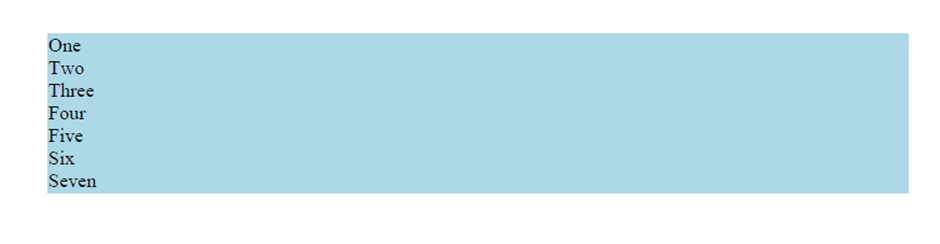
Previous Result (pdfHTML 5.0.4):

This screenshot shows the PDF created with pdfHTML 5.0.4 with all values in one column.
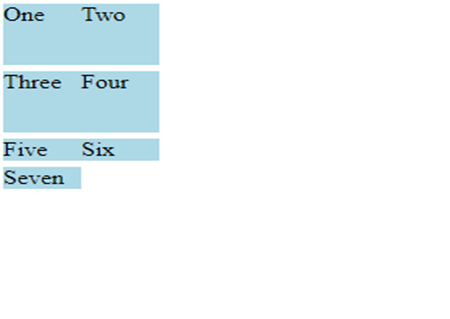
Result with pdfHTML 5.0.5:

This screenshot from the PDF created with pdfHTML 5.0.5 shows the expected behavior which replicates the browser results.
Conclusion
Support for CSS Grid Layout features, along with other recent enhancements, significantly improve iText abilities to accurately render complex web layouts into PDF documents. The example provided demonstrates how these new capabilities ensure consistency between browser rendering and PDF output, making iText’s pdfHTML add-on an even more powerful tool for HTML templating.
