Images
As a form should usually reflect the company style, adding images is an essential feature. You can add images from the internet or upload your own.
When uploading your own image, you will be given a choice to select from the images that have been added to your resource management.
The most popular use case for adding images is the inclusion of a company logo.

Make sure that the name of the file you upload is shorter than 200 characters and does not contain spaces or special characters.


You can also dynamically insert images from the data sample related to the template package. You can bind the image element to a field in the data sample that holds either a link to an image file (URL) or an binary encoded version of the image.
To bind the element to a field in the data set, link the field that holds the image (link) as a value in the Data panel of the image properties.

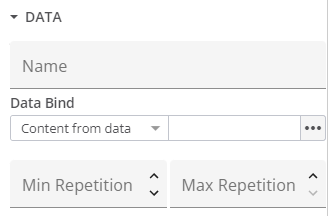
To bind a field that holds a link to an image, select 'Uri from data'. To bind a field that contains a binary encoded version of the actual image, select 'Content from data'.
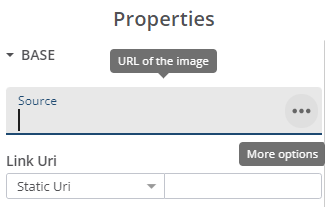
Base Properties
This set of properties allow you to set the following configurations:
- The source of the image (either a resource or a URL)
- A hyperlink on the image (either a web link or an anchor, either a static or a dynamic value)
- An anchor ID (to be able to link to this image from other places in the template)
- A style that should be applied to layout the image
Data Properties
This set of properties allow you to set:
- A name for the image element
- A data bind to link the image placeholder to a data field
- A minimum and maximum number of repetitions
Accessibility Properties
This set of properties allow you to set:
- An alternative description for the image.
- An alternative description for a hyperlink placed on the image
Paragraph Style Properties
This set of properties allow you to set alignment, indent and line height of the image.
Layout Properties
This set of properties allow you to set:
- Width and height of the image (supported units)
- Margin and padding preferences
Border Style Properties
This set of properties allows you to set borders for the image.
- bmp
- ccitt
- gif
- jpg
- jpg2000
- png
- svg (with some limitations)
- wmf