How to Set Borders for Tables, Pictures and Text?
Context
In many document templates it is a requirement to mark the edges of certain elements with a border. In the iText DITO Editor such borders can be configured via the properties panel or via CSS.
Which Template Elements Can Have Borders?
Typical elements that have borders are
- subforms
- tables
- table cells
- images
- rich text elements
- headers and footers
Where to Find the Border Properties?
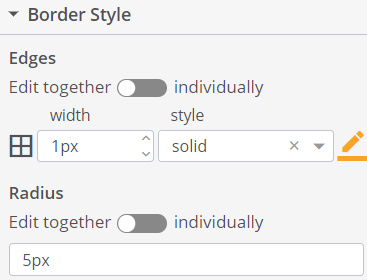
The border properties are located in the properties panel to the right of the canvas. Scroll all the way down in the properties panel to find the Border Style pane.
You can set properties for the lines and for the corner radius. All of these properties can be set for all borders/corners at once or for individual borders/corners.

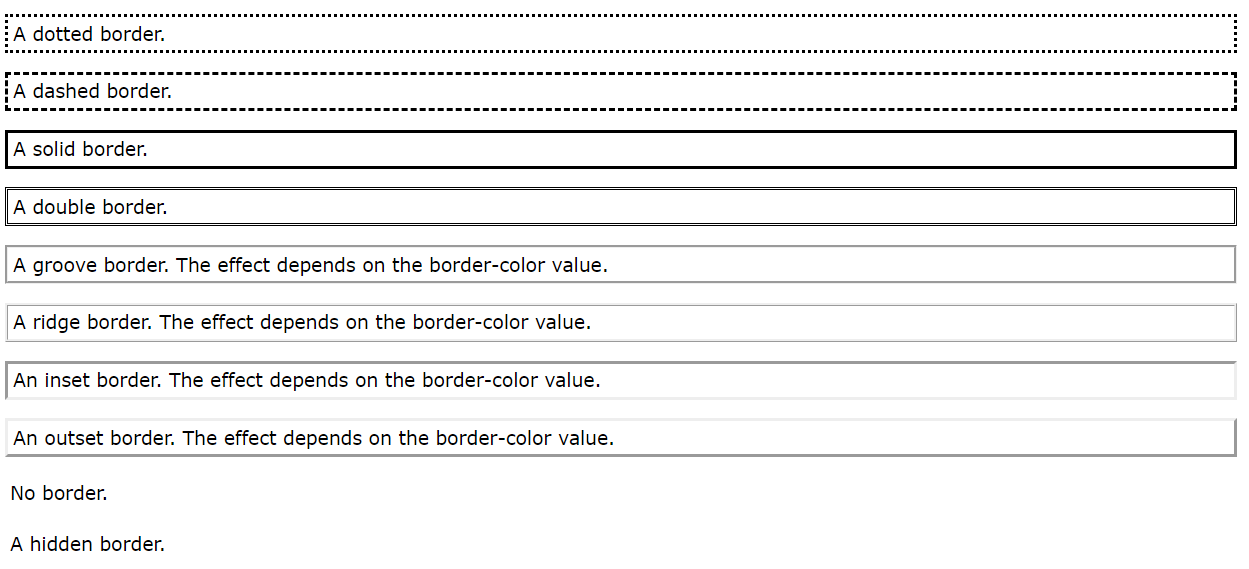
iText DITO supports these border styles:

How to set borders via CSS?
If you use cascading stylesheets (CSS) to style certain elements of your template, you can include border information in you CSS. iText DITO supports all border-related CSS tags. A good resource for code samples is https://www.w3schools.com/css/css_border.asp.
