pdfHTML: Support for overflow-wrap, word-break CSS Properties
Background:
Among the wide array of feature additions and bug fixes arriving with iText Core 7.1.14 and pdfHTML 3.0.3 comes the addition of support for the overflow-wrap and word-break CSS properties. Both properties serve to determine whether and how line-breaks will be inserted within text elements in one's HTML.
overflow-wrap
Background:
Previously referred to as "word-wrap," overflow-wrap is a CSS property used to specify whether a browser may break lines in between words in order to prevent text which overflows its contained bounds. In the following section, we will demonstrate the different features of overflow-wrap, then provide an HTML code snippet, a Java/C# code sample, and an output PDF document for testing purposes.
Feature demonstration:
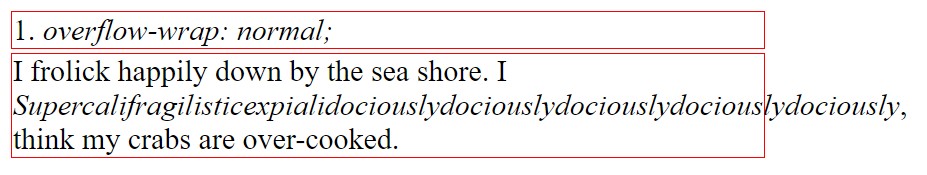
The overflow-wrap: normal; setting asserts that line breaks shall only occur at natural moments (i.e. where there is space between two words). As such, long words like those below will overflow outside of their bounds.

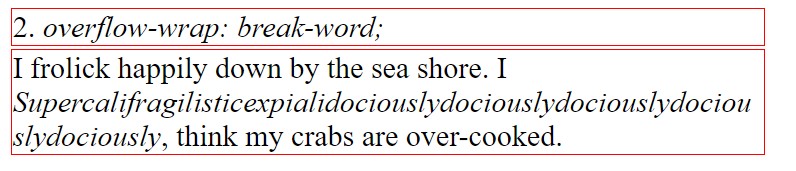
The overflow-wrap: break-word; setting breaks any words which overflow, regardless of whether they have an acceptable breaking point within a line.

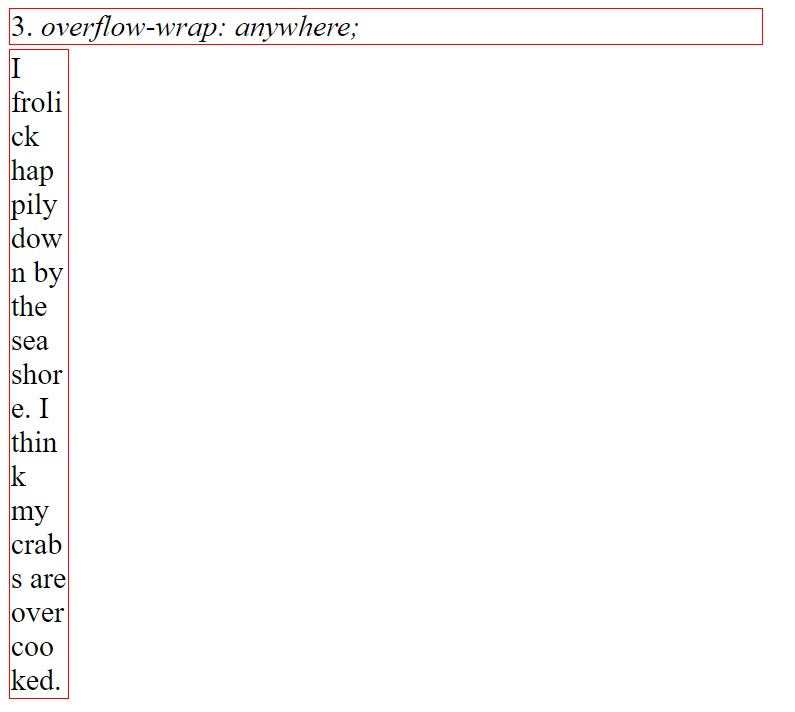
The overflow-wrap: anywhere; setting allows for line breaks within overflowing words if there are no otherwise acceptable breaking points within a line.

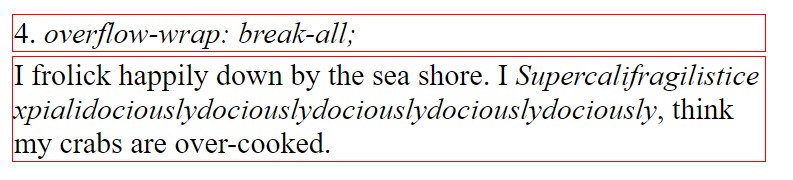
The overflow-wrap: break-all; extends the functionality of break-word to insert a line break before any character which overflows its text area's margin.

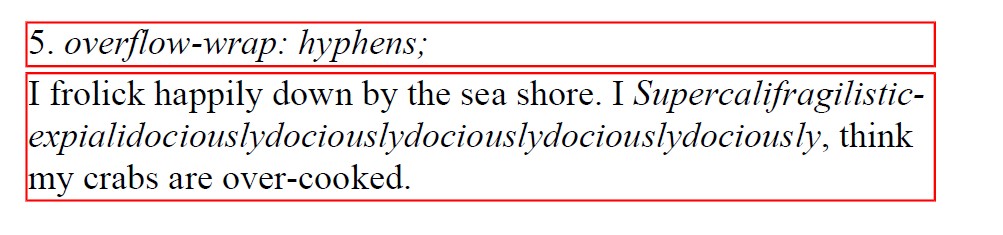
Finally, overflow-wrap: hyphens; includes the functionality of break-all, but inserts hyphens wherever there are line-breaks (like a novel).

Reproducible Example:
Below is the source HTML for the above examples:
##GITHUB:https://github.com/calreynoldsitext/overflow-wrap-word-break/blob/main/overflow-wrap.java##
The following is the code snippet for converting the above HTML snippet to PDF:
Below is our resultant PDF document:
word-break
Background:
The word-break property is utilized to specify how line breaks are inserted within text elements. In the following section, we will demonstrate the different features of overflow-wrap, then provide an HTML snippet, a Java/C# code sample as well as an outputted PDF document generated with pdfHTML.
Feature demonstration:
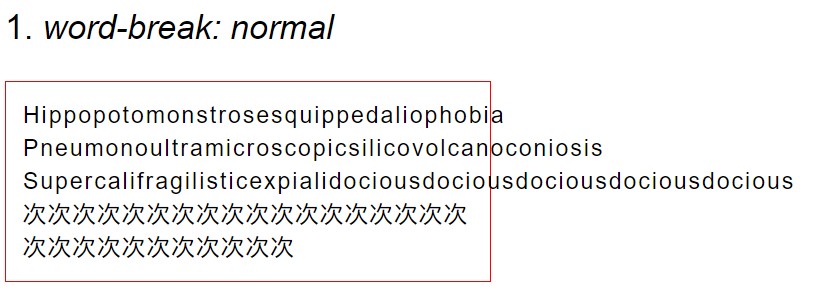
The word-break: normal; property preserves standard line break rules.

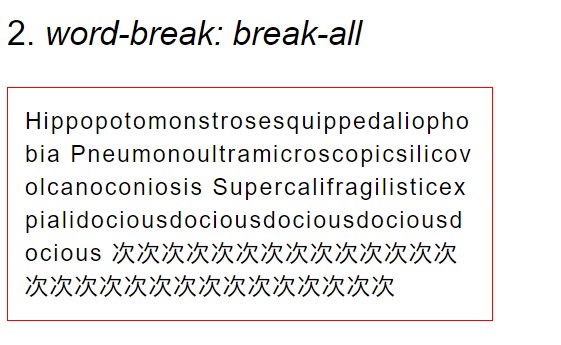
The word-break: break-all; property inserts line breaks before any character which overflows its area.

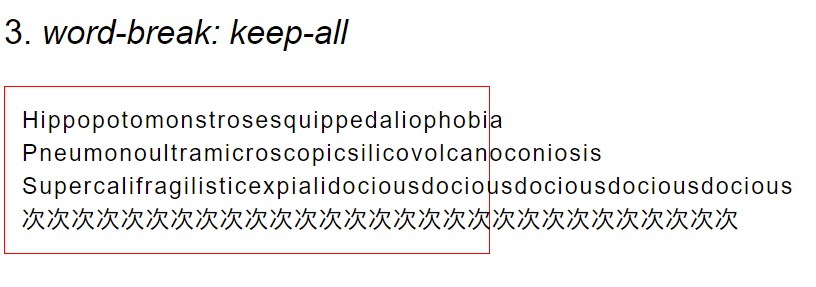
The word-break: keep-all; applies the normal word-break setting to all texts, including CJK (Chinese, Japanese, Korean) characters.

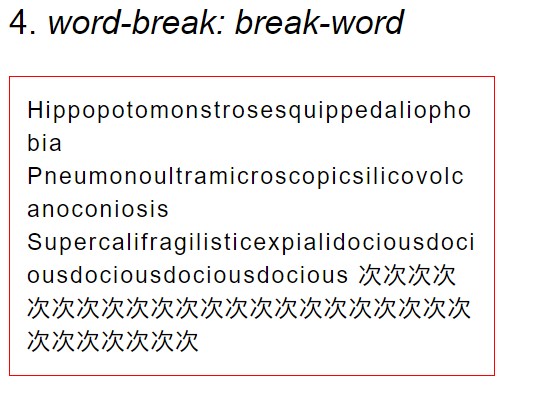
The word-break: break-word; property has the same functionality of the overflow-wrap: anywhere; functionality.

Reproducible Example:
Below is the source HTML for the above examples:
##GITHUB:https://github.com/calreynoldsitext/overflow-wrap-word-break/blob/main/word-break.java##
Below is the code snippet for converting the above HTML snippet to PDF. In order to correctly render the Asian characters in our HTML, we embed the NotoSansJP-medium font (download link).
Below is the outputted PDF:
