pdfHTML: support for inline-block with a width percent value
In previous versions of pdfHTML there was a CSS bug where we did not fully support using a span or label tag in certain situations. For example, when using 'display: inline-block; width: x%;', the width of the inline-box would not be rendered correctly and the text was displayed without any space in between.
With the release of pdfHTML 3.0.4, we now fully support using width as a percentage value for these tags, and using display: inline-block; will work correctly.
Below is a comparison of the results when converting some example HTML with pdfHTML 3.0.4, and with the previous version:
##GITHUB:https://github.com/vimouzinItext/htmlToPdf/blob/main/Html.java##
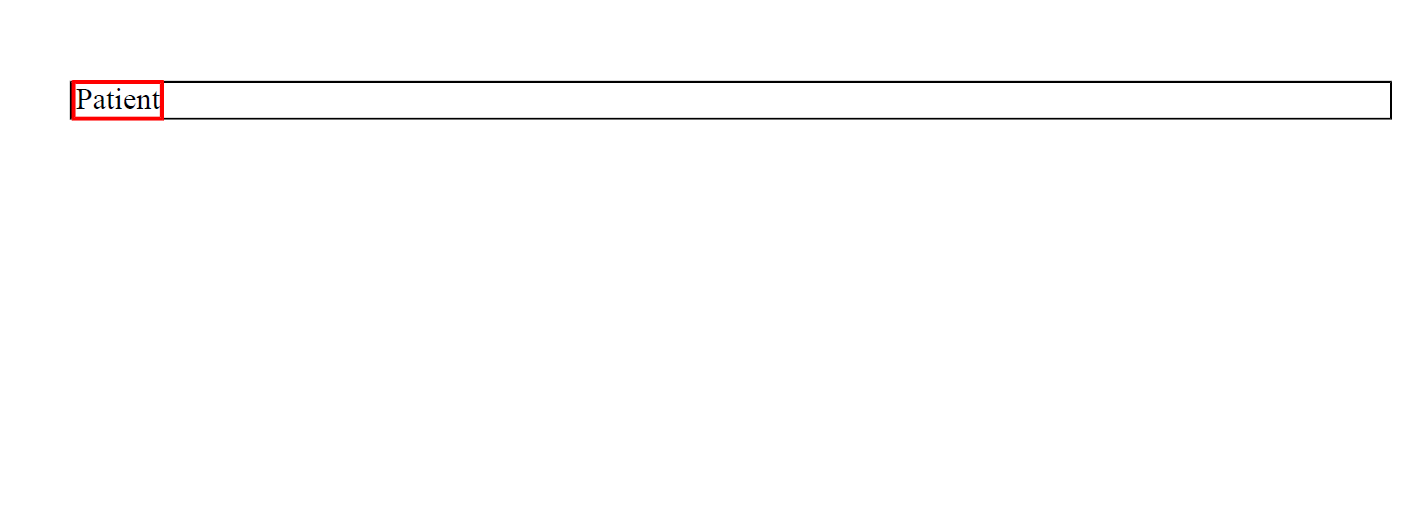
pdfHTML 3.0.3:
Using this (and previous versions of pdfHTML) would convert the HTML above into the following PDF output:

As you can see, the specified width of the label was ignored.
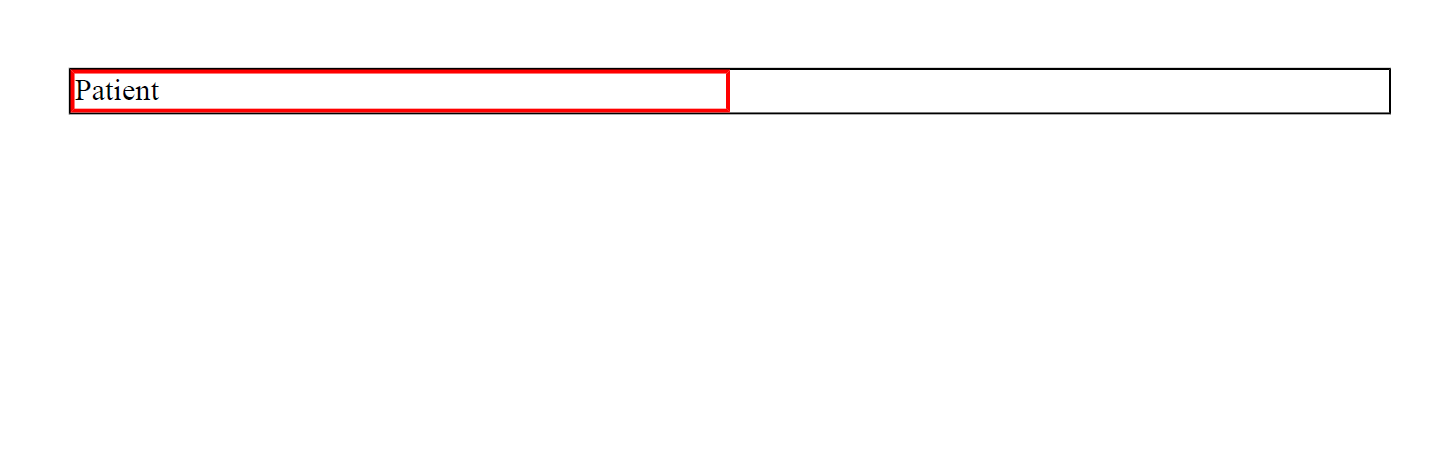
With pdfHTML 3.0.4:
To resolve this issue, the iText development team has added support for these elements and CSS properties to be used together. This resolution has no effect on the actual HTML to PDF conversion method, so we still use the same steps as demonstrated below:However, as you can see we now render this HTML example correctly in the resulting PDF:
New PDF output: