pdfHTML: Support for generating cross references for TOC creation with target-counter, target-counters CSS properties
Background:
The target-counter and target-counters CSS Level 3 functions retrieve counter values and display information from the destinations of link elements within HTML. For building a table of contents, these properties are especially relevant and useful. In the following example, we demonstrate the inclusion of support for these properties within pdfHTML's version 3.0.3 release.
Example:
In the following example, we use the following HTML code to build a basic table of contents which routes a user to pages 1, 2, and 3 respectively. We use target-counter to gather the page of each destination within the table of contents, and display that page number to the left of each link.
HTML code:
target-counter HTML + CSS Example
<!DOCTYPE html>
<html>
<head>
<style>
.preface::before {
content: target-counter(url('#id1'), page) ' ';
}
.introduction::before {
content: target-counter(url('#id2'), page) ' ';
}
.chapterone::before {
content: target-counter(url('#id3'), page) ' ';
}
</style>
</head>
<body style="font-size: 30px; font-family: Arial;">
<nav>
<p class="preface"><a href="#id1">Preface</a></p>
<p class="introduction"><a href="#id2">Introduction</a></p>
<p class="chapterone"><a href="#id3">Chapter One</a></p>
</nav>
<p id="id1">Preface. This is on page: <a class="preface"></a> </p>
<P style="page-break-before: always">
<p id="id2">Introduction. This is on page: <a class="introduction"></a></p>
<P style="page-break-before: always">
<p id="id3">Page number. This is on page: <a class="chapterone"></a></p>
</body>
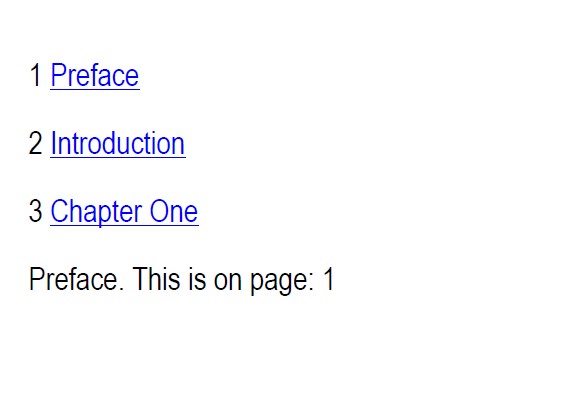
</html>This HTML, when used with a viewer that allows for CSS 3, renders to look something like the following screenshot:

We use pdfHTML to then convert our above HTML into a valid PDF document as follows:
##GITHUB:https://github.com/calreynoldsitext/overflow-wrap-word-break/blob/main/overflow-wrap.java##
##GITHUB:https://github.com/calreynoldsitext/overflow-wrap-word-break/blob/main/overflow-wrap.cs##
Resources:
When we are finished, we are left with the attached output PDF (see below):
