pdfHTML: more accurate rendering of checkboxes
In our latest pdfHTML release we've fixed a margin processing bug that was affecting checkbox rendering.
In versions 4.0.1 and lower, checkboxes with {{width: 100%}} and {{display: block}} CSS properties could be rendered incorrectly. This was due to the margin erroneously being applied twice in certain situations.
Below is an example of HTML that could trigger this bug:
checkbox example
<!DOCTYPE html>
<html>
<head>
<style>
input[type="radio"], input[type="checkbox"] {
margin: 1px;
}
.form-control {
width: 100%;
display: block;
}
</style>
<title>checkbox example</title>
</head>
<body>
<table style="border-width: 0px; padding: 0px; margin: 0px; border-spacing: 0px;">
<tr>
<td style="background-color: red; border-width: 0px; padding: 0px; margin: 0px;">
<input type="checkbox" class="form-control" value="true"/>
</td>
</tr>
</table>
</body>
</html>
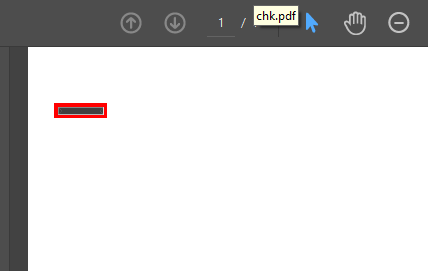
The bug would result in the checkbox to be rendered as shown here:
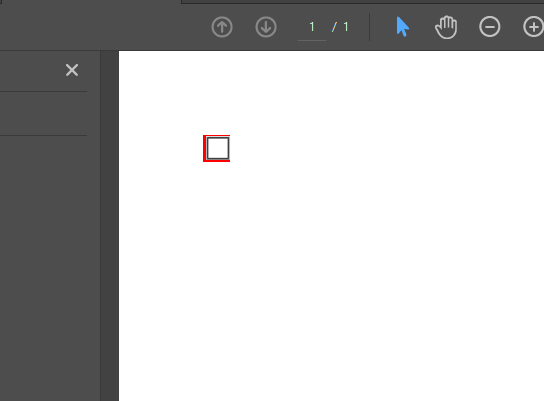
In pdfHTML release 4.0.2 we have addressed the margin issue, and the checkbox will now properly be rendered as shown below:
Since this is a bugfix, any changes are applied in the back-end. Therefore, there should be no changes required in how users currently process HTML.
