How to prevent images from resizing in a table cell?
I would like to create a table that has a list of dots. I don't know ahead of time how many dots I have, but if they overflow the cell, I want them to wrap, just like text would. My code is something like this:
PdfPTable table = new PdfPTable(1); table.setTotalWidth(new float[]{80}); table.setLockedWidth(true); Phrase listOfDots = new Phrase(); for (int i = 0; i 40; i++) { listOfDots.add(new Chunk(pdf.correct, 0, 0)); listOfDots.add(new Chunk(" ")); } table.addCell(listOfDots); outerCell.addElement(table);
Posted on StackOverflow on Aug 20, 2015 by D. Cooper
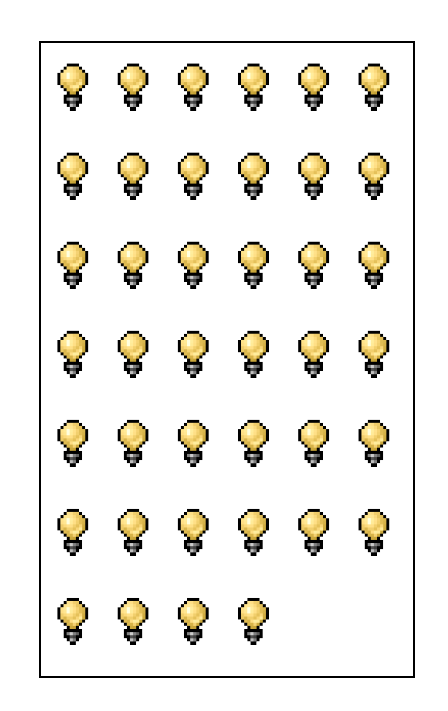
Please take a look at the ImagesInChunkInCell example. Instead of a bullet, I took the image of a light bulb.

Images in cell
In iText 7 this code works correctly:
Image image = new Image(ImageDataFactory.create(imgSrc));
image.setAutoScaleHeight(false);
Table table = new Table(new float[]{120});
Paragraph listOfDots = new Paragraph();
for (int i = 0; i This line prevents that the image is scaled:
image.setAutoScaleHeight(false);
Click How to prevent images from resizing in a table cell? if you want to see how to answer this question in iText 5.
