How to define different border types for a single cell?

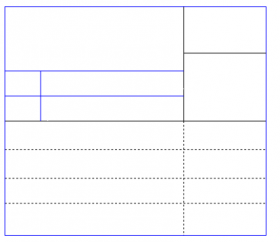
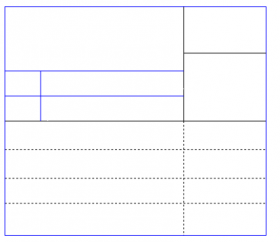
Example table
When I set up the cell.setBorder(Rectangle.BOTTOM | Rectangle.RIGHT); the bottom and right get drawn with solid line. When I remove the setBorder() I get all borders dotted.
- How can I draw a cell with three types of borders solid, dotted and
NO_BORDER. I want to create a simple table as shown in the image below, where the blue lines stands forNO_BORDER. - If two cells share one border, the dotted line overlaps and combines into solid line. Is the only way to avoid it is to remove the shared border form one of the cells?

Question posted on StackOverflow on Jan 1, 2016 by mCs
I think you are mixing up things.
If you use CellRenderer to draw borders, you create custom borders, you should remove all automated borders. So you always need:
cell.setBorder(Border.NO_BORDER);
If you want to draw partial borders, you need to draw partial borders.
When you add a border using a cell renderer, you add a number of lines using a sequence of moveTo(), lineTo() and stroke() commands. In other words: you decide which lines are drawn. If you want to reduce the number of borders drawn, you need to draw less lines.
Please take a look at the DottedLineCell2 example. This is a variation on the example you refer to. In this example, I create a renderer that draws each border separately:
class DottedLineCellRenderer extends CellRenderer { boolean[] borders;
public DottedLineCellRenderer(Cell modelElement, boolean[] borders) {
super(modelElement);
this.borders = new boolean[borders.length];
for (int i = 0; i }
You have to pass a value for each border and in the draw() method, we'll look at this border value:
-
When the first element of array has
Truevalue (TOP), we construct a line from the upper-right corner to the upper-left corner, -
When the second element of array has
Truevalue (BOTTOM), we construct a line from the lower-right corner to the lower-left corner, -
When the third element of array has
Truevalue (RIGHT), we construct a line from the upper-right corner to the lower-right corner, -
When the fourth element of array has
Truevalue (LEFT), we construct a line from the upper-left corner to the lower-left corner.
Once we've checked all the sides of the border, we stroke() the lines.
In the following example, I create two tables:
public void manipulatePdf(String dest) throws Exception { PdfDocument pdfDoc = new PdfDocument(new PdfWriter(dest)); Document document = new Document(pdfDoc); Table table; Cell cell;
table = new Table(4);
table.setMarginBottom(30);
cell = new Cell().add("left border");
cell.setBorder(Border.NO_BORDER);
cell.setNextRenderer(new DottedLineCellRenderer(cell,
new boolean[]{false, true, false, false}));
table.addCell(cell);
cell = new Cell().add("right border");
cell.setBorder(Border.NO_BORDER);
cell.setNextRenderer(new DottedLineCellRenderer(cell,
new boolean[]{false, false, false, true}));
table.addCell(cell);
cell = new Cell().add("top border");
cell.setBorder(Border.NO_BORDER);
cell.setNextRenderer(new DottedLineCellRenderer(cell,
new boolean[]{true, false, false, false}));
table.addCell(cell);
cell = new Cell().add("bottom border");
cell.setBorder(Border.NO_BORDER);
cell.setNextRenderer(new DottedLineCellRenderer(cell,
new boolean[]{false, false, true, false}));
table.addCell(cell);
document.add(table);
table = new Table(4);
table.setMarginBottom(30);
cell = new Cell().add("left and top border");
cell.setBorder(Border.NO_BORDER);
cell.setNextRenderer(new DottedLineCellRenderer(cell,
new boolean[]{true, true, false, false}));
table.addCell(cell);
cell = new Cell().add("right and bottom border");
cell.setBorder(Border.NO_BORDER);
cell.setNextRenderer(new DottedLineCellRenderer(cell,
new boolean[]{false, false, true, true}));
table.addCell(cell);
cell = new Cell().add("no border");
cell.setBorder(Border.NO_BORDER);
table.addCell(cell);
cell = new Cell().add("full border");
cell.setBorder(Border.NO_BORDER);
cell.setNextRenderer(new DottedLineCellRenderer(cell,
new boolean[]{true, true, true, true}));
table.addCell(cell);
document.add(table);
document.close();
}
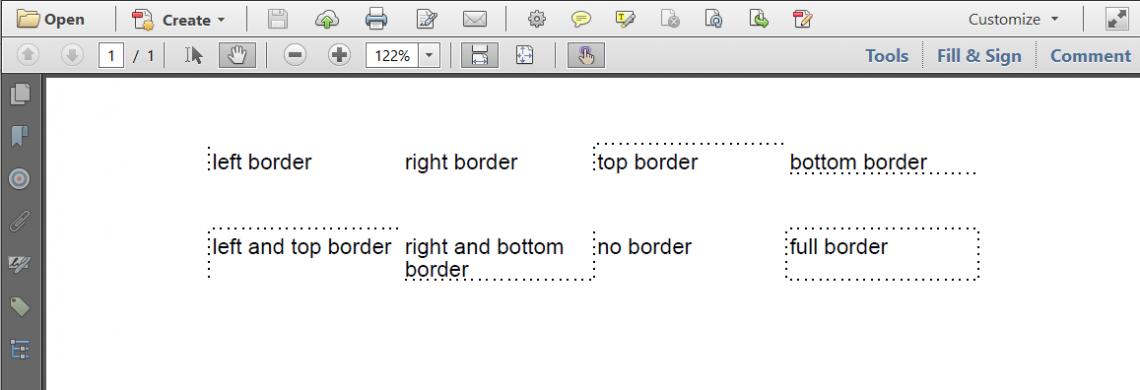
This is what the two tables look like: dotted_line_cell2.pdf

Table cells with different border types
Update:
You can't adapt the cell renderer into a renderer that draws different types of borders.
Example shown above is not the only way: there are many different ways to achieve the result you desire. Allow me to present one more example :
Extra example: Using an interface to define the line dash:
In the CustomBorder3 example, I copy/pasted the cell renderer from my previous example and I adapted it like this:
class CustomBorder3Renderer extends CellRenderer { ILineDash[] borders;
public CustomBorder3Renderer(Cell modelElement, ILineDash[] borders) {
super(modelElement);
this.borders = new ILineDash[borders.length];
for (int i = 0; i I draw a line for each of those values that is different from null.
The variables are of type ILineDash. ILineDash is an interface with a single method:
interface ILineDash {
void applyLineDash(PdfCanvas canvas);
}
I created three implementations for this interface:
class Solid implements ILineDash {
public void applyLineDash(PdfCanvas canvas) {
}
}
class Dotted implements ILineDash {
public void applyLineDash(PdfCanvas canvas) {
canvas.setLineCapStyle(PdfCanvasConstants.LineCapStyle.ROUND);
canvas.setLineDash(0, 4, 2);
}
}
class Dashed implements ILineDash {
public void applyLineDash(PdfCanvas canvas) {
canvas.setLineDash(3, 3);
}
}
You can easily create new implementations such as:
class DashedLine2 implements ILineDash {
float unitsOn;
float phase;
public DashedLine2(float unitsOn, float phase) {
this.unitsOn = unitsOn;
this.phase = phase;
}
public void applyLineDash(PdfCanvas canvas) {
canvas.setLineDash(unitsOn, phase);
}
}
You could even introduce an implementation that changes the color and the width of the border.
I can now use the CustomBorder renderer like this:
public void manipulatePdf(String dest) throws Exception {
PdfDocument pdfDoc = new PdfDocument(new PdfWriter(dest));
Document document = new Document(pdfDoc);
ILineDash solid = new Solid();
ILineDash dotted = new Dotted();
ILineDash dashed = new Dashed();
Table table;
Cell cell;
table = new Table(4);
table.setMarginBottom(30);
cell = new Cell().add("dotted left border");
cell.setBorder(Border.NO_BORDER);
cell.setNextRenderer(new CustomBorder3Renderer(cell,
new ILineDash[]{null, dotted, null, null}));
table.addCell(cell);
cell = new Cell().add("solid right border");
cell.setBorder(Border.NO_BORDER);
cell.setNextRenderer(new CustomBorder3Renderer(cell,
new ILineDash[]{null, null, null, solid}));
table.addCell(cell);
cell = new Cell().add("dashed top border");
cell.setBorder(Border.NO_BORDER);
cell.setNextRenderer(new CustomBorder3Renderer(cell,
new ILineDash[]{dashed, null, null, null}));
table.addCell(cell);
cell = new Cell().add("bottom border");
cell.setBorder(Border.NO_BORDER);
cell.setNextRenderer(new CustomBorder3Renderer(cell,
new ILineDash[]{null, null, solid, null}));
table.addCell(cell);
document.add(table);
table = new Table(4);
table.setMarginBottom(30);
cell = new Cell().add("dotted left and solid top border");
cell.setBorder(Border.NO_BORDER);
cell.setNextRenderer(new CustomBorder3Renderer(cell,
new ILineDash[]{solid, dotted, null, null}));
table.addCell(cell);
cell = new Cell().add("dashed right and dashed bottom border");
cell.setBorder(Border.NO_BORDER);
cell.setNextRenderer(new CustomBorder3Renderer(cell,
new ILineDash[]{null, null, dashed, dashed}));
table.addCell(cell);
cell = new Cell().add("no border");
cell.setBorder(Border.NO_BORDER);
table.addCell(cell);
cell = new Cell().add("full solid border");
cell.setBorder(Border.NO_BORDER);
cell.setNextRenderer(new CustomBorder3Renderer(cell,
new ILineDash[]{solid, solid, solid, solid}));
table.addCell(cell);
document.add(table);
document.close();
}
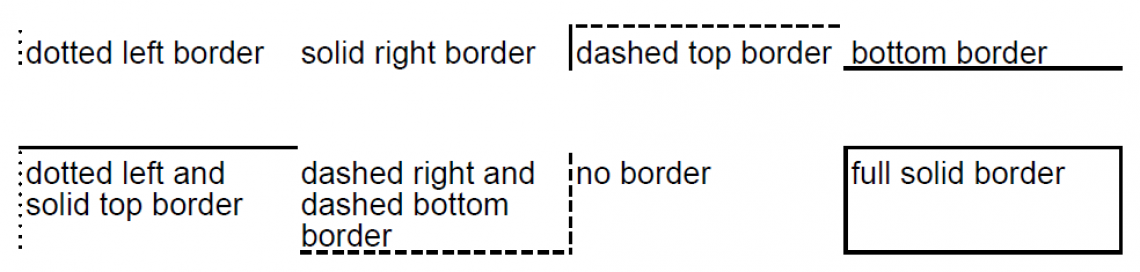
The result looks like this:

Table cells with different border types
Click How to define different border types for a single cell? | iText 5 PDF Development Guide if you want to see how to answer this question in iText 5.
