Chapter 3: Using renderers and event handlers
Which version?
This Tutorial was written with iText 7.0.x in mind, however, if you go to the linked Examples you will find them for the latest available version of iText. If you are looking for a specific version, you can always download these examples from our GitHub repo (Java/.NET).
In the first chapter of this tutorial, we created a Document with a certain page size and certain margins (defined explicitly or implicitly) and when we added basic building blocks such as Paragraph and List to that document object. iText made sure that the content was nicely organized on the page. We also created a Table object to publish the contents of a CSV file and the result already looked nice. But what if all of this isn't sufficient? What if we want more control over how the content is laid out on the page? What if you're not happy with the rectangular borders that are drawn by the Table class? What if you want to add content that appears on a specific location on every page, no matter how many pages are created?
Should you draw all the content at absolute positions as was explained in the second chapter to meet these specific requirements? By playing with the Star Wars examples, we've experienced that this could lead to code that is quite complex (and code that is hard to maintain). Surely there must be way to combine the high-level approach using the basic building blocks with a more low-level approach that allows us to have more influence on the layout. That's what this third chapter is about.
Introducing a document renderer
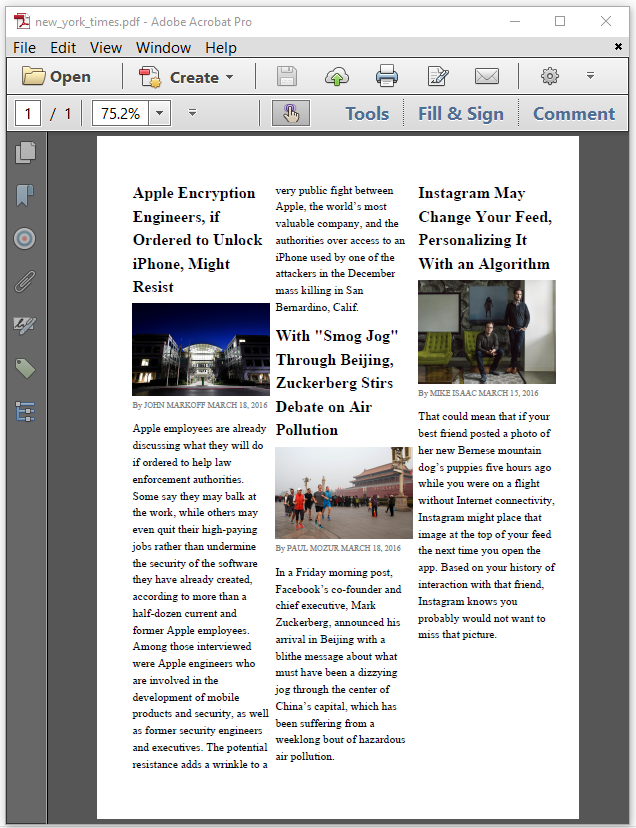
Suppose that we want to add text and images to a document, but we don't want the text to span the complete width of the page. Instead, we want to organize the content in three columns as shown in Figure 3.1.

Figure 3.1: Text and images organized in columns
The NewYorkTimes example shows how this is done.
PdfDocument pdf = new PdfDocument(new PdfWriter(dest));
PageSize ps = PageSize.A5;
Document document = new Document(pdf, ps);
//Set column parameters
float offSet = 36;
float columnWidth = (ps.getWidth() - offSet * 2 + 10) / 3;
float columnHeight = ps.getHeight() - offSet * 2;
//Define column areas
Rectangle[] columns = {
new Rectangle(offSet - 5, offSet, columnWidth, columnHeight),
new Rectangle(offSet + columnWidth, offSet, columnWidth, columnHeight),
new Rectangle(
offSet + columnWidth * 2 + 5, offSet, columnWidth, columnHeight)};
document.setRenderer(new ColumnDocumentRenderer(document, columns));
// adding content
Image inst = new Image(ImageDataFactory.create(INST_IMG)).setWidth(columnWidth);
String articleInstagram = new String(
Files.readAllBytes(Paths.get(INST_TXT)), StandardCharsets.UTF_8);
// The method addArticle is defined in the full NewYorkTimes sample
NewYorkTimes.addArticle(document,
"Instagram May Change Your Feed, Personalizing It With an Algorithm",
"By MIKE ISAAC MARCH 15, 2016", inst, articleInstagram);
document.close();The first five lines are pretty standard. We recognize them from chapter 1. In lines 5, 6, and 7, we define a couple of parameters:
an
offSetthat will be used to define the top and bottom margin, as well as for the right and left margin.the width of each column,
columnWidth, that is calculated by dividing the available page width by three (because we want three columns). The available page width is the full page width minus the left and right margin, minus two times 5 user units that we will deduct from the margin so that we have a small gutter between the columns.the height of each column,
columnHeight, that is calculated by subtracting the top and the bottom margin from the full page height.
We use these values to define three Rectangle objects:
a
Rectangleof which the coordinate of the lower-left corner is (X =offSet - 5, Y =offSet), widthcolumnWidthand heightcolumnHeight,a
Rectangleof which the coordinate of the lower-left corner is (X =offSet + columnWidth, Y =offSet), widthcolumnWidthand heightcolumnHeight, anda
Rectangleof which the coordinate of the lower-left corner is (X =offSet + columnWidth * 2 + 5, Y =offSet, widthcolumnWidthand heightcolumnHeight.
We put these three Rectangle objects in an array named columns, and we use it to create a ColumnDocumentRenderer. Once we declare this ColumnDocumentRenderer as the DocumentRenderer for our Document instance, all the content that we add to document will be laid out in columns that correspond with the Rectangles we've defined.
In line 19, we create an Image object and we scale the image so that it fits the width of a column. In line 20 and 21, we read a text file into a String. We use these objects as parameters for a custom addArticle() method.
public static void addArticle(
Document doc, String title, String author, Image img, String text)
throws IOException {
Paragraph p1 = new Paragraph(title)
.setFont(timesNewRomanBold)
.setFontSize(14);
doc.add(p1);
doc.add(img);
Paragraph p2 = new Paragraph()
.setFont(timesNewRoman)
.setFontSize(7)
.setFontColor(Color.GRAY)
.add(author);
doc.add(p2);
Paragraph p3 = new Paragraph()
.setFont(timesNewRoman)
.setFontSize(10)
.add(text);
doc.add(p3);
}No new concepts were introduced in this code snippet. The objects timesNewRoman and timesNewRomanBold were defined as static PdfFont member-variables of the NewYorkTimes class. That's much easier than what we did in the previous chapter, isn't it? Let's continue with an example that is a tad bit more complex.
Applying a block renderer
When we published the contents of a CSV file listing information about the states of the USA, we created a series of Cell objects that we added to a Table object. We didn't define a background color, nor did we define what the borders should look like. The default values were used.
By default, a cell doesn't have a background color. Its borders consist of a black rectangle with a line width of 0.5 user units.
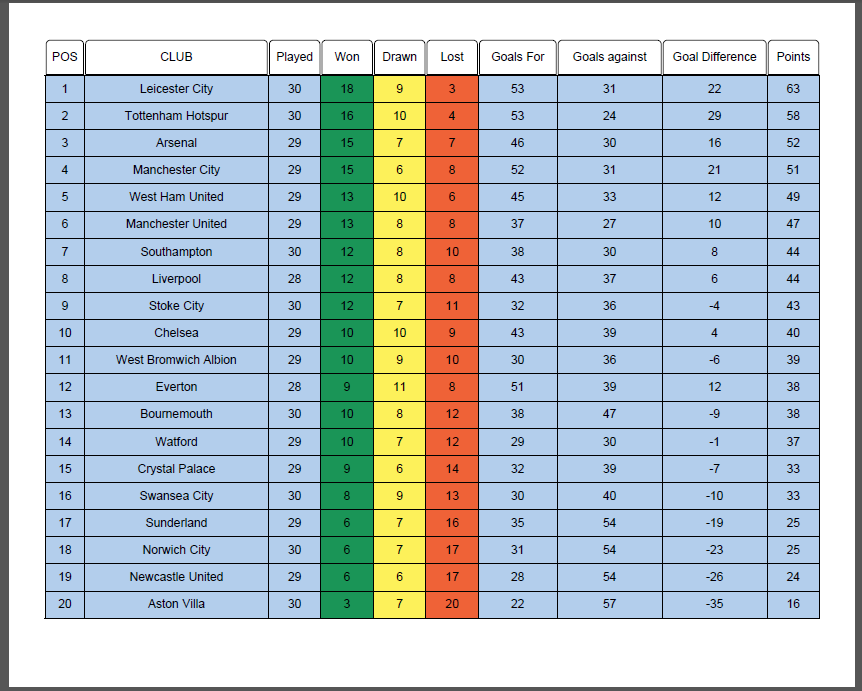
Now, we'll take another data source, premier_league.csv, and we'll put that data in a Table that we'll spice up a little; see Figure 3.2.

Figure 3.2: a table with colored cells and rounded borders
We won't repeat the boiler-plate code because it's identical to what we had in the previous example, except for one line:
PageSize ps = new PageSize(842, 680);Before, we always used a standard paper format such as PageSize.A4. In this case, we use a user-defined page size of 842 by 680 user units (17.7 x 9.4 in). The body of the PremierLeague example looks pretty straight-forward too.
PdfFont font = PdfFontFactory.createFont(FontConstants.HELVETICA);
PdfFont bold = PdfFontFactory.createFont(FontConstants.HELVETICA_BOLD);
Table table = new Table(new float[]{1.5f, 7, 2, 2, 2, 2, 3, 4, 4, 2});
table.setWidth(UnitValue.createPercentValue(100))
.setTextAlignment(TextAlignment.CENTER)
.setHorizontalAlignment(HorizontalAlignment.CENTER);
BufferedReader br = new BufferedReader(new FileReader(DATA));
String line = br.readLine();
process(table, line, bold, true);
while ((line = br.readLine()) != null) {
process(table, line, font, false);
}
br.close();
document.add(table);There are only some minor differences when compared with the UnitedStates example. In this example, we set the text alignment of the content of the Table in such a way that it is centered. We also change the horizontal alignment of the table itself - note that this doesn't matter much as the table takes up 100% of the available width anyway. The process() method is more interesting.
public void process(Table table, String line, PdfFont font, boolean isHeader) {
StringTokenizer tokenizer = new StringTokenizer(line, ";");
int columnNumber = 0;
while (tokenizer.hasMoreTokens()) {
if (isHeader) {
Cell cell = new Cell().add(new Paragraph(tokenizer.nextToken()));
cell.setNextRenderer(new RoundedCornersCellRenderer(cell));
cell.setPadding(5).setBorder(null);
table.addHeaderCell(cell);
} else {
columnNumber++;
Cell cell = new Cell().add(new Paragraph(tokenizer.nextToken()));
cell.setFont(font).setBorder(new SolidBorder(Color.BLACK, 0.5f));
switch (columnNumber) {
case 4:
cell.setBackgroundColor(greenColor);
break;
case 5:
cell.setBackgroundColor(yellowColor);
break;
case 6:
cell.setBackgroundColor(redColor);
break;
default:
cell.setBackgroundColor(blueColor);
break;
}
table.addCell(cell);
}
}
}Let's start with the ordinary cells. In lines 16, 19, 22, and 25, we change the background color based on the column number.
In line 13, we set the font of the content of the Cell and we overrule the default border using the setBorder() method. We define the border as a black solid border with a 0.5 user unit line width.
The SolidBorder class extends the Border class; it has siblings such as DashedBorder, DottedBorder, DoubleBorder, and so on. If iText doesn't provide you with the border of your choice, you can either extend the Border class - you can use the existing implementations for inspiration - , or you can create your own CellRenderer implementation.
We use a custom RoundedCornersCellRenderer() in line 7. In line 8, we define a padding for the cell content, and we set the border to null. If setBorder(null) wasn't there, two borders would be drawn: one by iText, one by the cell renderer that we're about to examine.
private class RoundedCornersCellRenderer extends CellRenderer {
public RoundedCornersCellRenderer(Cell modelElement) {
super(modelElement);
}
@Override
public void drawBorder(DrawContext drawContext) {
Rectangle rectangle = getOccupiedAreaBBox();
float llx = rectangle.getX() + 1;
float lly = rectangle.getY() + 1;
float urx = rectangle.getX() + getOccupiedAreaBBox().getWidth() - 1;
float ury = rectangle.getY() + getOccupiedAreaBBox().getHeight() - 1;
PdfCanvas canvas = drawContext.getCanvas();
float r = 4;
float b = 0.4477f;
canvas.moveTo(llx, lly).lineTo(urx, lly).lineTo(urx, ury - r)
.curveTo(urx, ury - r * b, urx - r * b, ury, urx - r, ury)
.lineTo(llx + r, ury)
.curveTo(llx + r * b, ury, llx, ury - r * b, llx, ury - r)
.lineTo(llx, lly).stroke();
super.drawBorder(drawContext);
}
}The CellRenderer class is a special implementation of the BlockRenderer class.
The BlockRenderer class can be used on BlockElements such as Paragraph and List. These renderer classes allow you to create custom functionality by overriding the draw() method. For instance: you could create a custom background for a Paragraph. The CellRenderer also has a drawBorder() method.
We override the drawBorder() method to draw a rectangle that is rounded at the top (line 6-21). The getOccupiedAreaBBox() method returns a Rectangle object that we can use to find the bounding box of the BlockElement (line 8). We use the getX(), getY(), getWidth(), and getHeight() method to define the coordinates of the lower-left and upper-right corner of the Cell (line 9-12).
The drawContext parameter gives us access to the PdfCanvas instance (line 13). We draw the border as a sequence of lines and curves (line 14-20). This example demonstrates how the high-level approach using a Table consisting of Cells nicely ties in with the low-level approach where we create PDF syntax almost manually to draw a border that meets our needs exactly.
The code that draws the curves requires some knowledge about Math, but it's not rocket science. Most of the common types of borders are covered by iText so that you don't really need to worry about all the Math that takes place on under the hood.
There's much more to say about BlockRenderer, but we'll save that for another tutorial. We'll finish this chapter with an example that demonstrates how we can automatically add backgrounds, headers (or footers), watermarks, and a page number to every page that is created.
Handling events
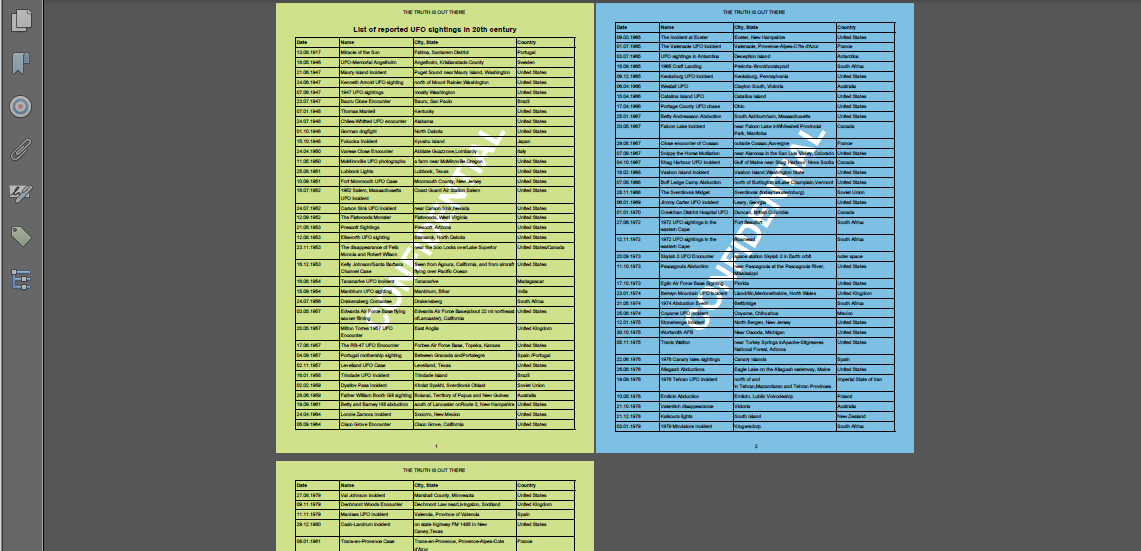
When we add a Table with many rows to a document, there's a high chance that this table will be distributed over different pages. In Figure 3.3, we see a list of UFO sightings stored in ufo.csv. The background of every odd page is colored lime; the background of every even page is blue. There's a header saying "THE TRUTH IS OUT THERE" and a watermark saying "CONFIDENTIAL" under the actual page content. Centered at the bottom of every page, there's a page number.

Figure 3.3: repeating background color and watermark
You've seen the code that creates the table in the UFO example already a couple of times.
PdfDocument pdf = new PdfDocument(new PdfWriter(dest));
pdf.addEventHandler(PdfDocumentEvent.END_PAGE, new MyEventHandler());
Document document = new Document(pdf);
Paragraph p = new Paragraph("List of reported UFO sightings in 20th century")
.setTextAlignment(Property.TextAlignment.CENTER)
.setFont(helveticaBold).setFontSize(14);
document.add(p);
Table table = new Table(new float[]{3, 5, 7, 4});
table.setWidth(UnitValue.createPercentValue(100));
BufferedReader br = new BufferedReader(new FileReader(DATA));
String line = br.readLine();
process(table, line, helveticaBold, true);
while ((line = br.readLine()) != null) {
process(table, line, helvetica, false);
}
br.close();
document.add(table);
document.close();In the body of this snippet, we add a Paragraph that is centered by setting the text alignment to Property.TextAlignment.CENTER. We loop over a CSV file (DATA) and we process each line the same way we've already processed other lines taken from CSV files.
Line 2 is of special interest to us in the context of this example. We add an event handler MyEventHandler to the PdfDocument. Our MyEventHandler implementation implements IEventHandler, an interface with a single method: handleEvent(). This method will be triggered every time an event of type PdfDocumentEvent.END_PAGE occurs. That is: every time iText has finished adding content to a page, either because a new page is created, or because the last page has been reached and completed.
Let's examine our IEventHandler implementation.
protected class MyEventHandler implements IEventHandler {
public void handleEvent(Event event) {
PdfDocumentEvent docEvent = (PdfDocumentEvent) event;
PdfDocument pdfDoc = docEvent.getDocument();
PdfPage page = docEvent.getPage();
int pageNumber = pdfDoc.getPageNumber(page);
Rectangle pageSize = page.getPageSize();
PdfCanvas pdfCanvas = new PdfCanvas(
page.newContentStreamBefore(), page.getResources(), pdfDoc);
//Set background
Color limeColor = new DeviceCmyk(0.208f, 0, 0.584f, 0);
Color blueColor = new DeviceCmyk(0.445f, 0.0546f, 0, 0.0667f);
pdfCanvas.saveState()
.setFillColor(pageNumber % 2 == 1 ? limeColor : blueColor)
.rectangle(pageSize.getLeft(), pageSize.getBottom(),
pageSize.getWidth(), pageSize.getHeight())
.fill().restoreState();
//Add header and footer
pdfCanvas.beginText()
.setFontAndSize(helvetica, 9)
.moveText(pageSize.getWidth() / 2 - 60, pageSize.getTop() - 20)
.showText("THE TRUTH IS OUT THERE")
.moveText(60, -pageSize.getTop() + 30)
.showText(String.valueOf(pageNumber))
.endText();
//Add watermark
Canvas canvas = new Canvas(pdfCanvas, pdfDoc, page.getPageSize());
canvas.setFontColor(Color.WHITE);
canvas.setProperty(Property.FONT_SIZE, 60);
canvas.setProperty(Property.FONT, helveticaBold);
canvas.showTextAligned(new Paragraph("CONFIDENTIAL"),
298, 421, pdfDoc.getPageNumber(page),
TextAlignment.CENTER, VerticalAlignment.MIDDLE, 45);
pdfCanvas.release();
}
}In our implementation of the handleEvent() method, we obtain the PdfDocument instance from the PdfDocumentEvent that is passed as a parameter (line 3-4). The event also gives us access to the PdfPage (line 5). We need those objects, to get the page number (line 6), the page size (line 7), and a PdfCanvas instance (line 8-9).
Different paths and shapes that are drawn on a page can overlap. As a rule, whatever comes first in the content stream is drawn first. Content that is drawn afterwards can cover content that already exists. We want to add a background each time the content of a page has been completely rendered. Each PdfPage object keeps track of an array of content streams. You can use the getContentStream() method with an index as parameter to get each separate content stream. You can use getFirstContentStream() and getLastContentStream() to get the first and the last content stream. You can also create a new content stream with the newContentStreamBefore() and newContentStreamAfter() method.
In our handleEvent() method, we'll work with a PdfCanvas constructor that was created with the following parameters:
page.newContentStreamBefore(): if we would draw an opaque rectangle after the page was rendered, that rectangle would cover all the existing content. We need access to a content stream that will be added before the content of a page, so that our background and our watermark don't cover the content in our table.page.getResources(): each content stream refers to external resources such as fonts and images. As we are going to add new content to a page, it's important that iText has access to the resources dictionary of that page.pdfDoc: We need access to thePdfDocumentso that it can produce the new PDF objects that represent the content we're adding.
What are we adding to the canvas object?
line 11-18: we define two colors
limeColorandblueColor. We save the current graphics state, and then change the fill color to either of these colors, depending on the page number. We construct a rectangle and fill it. This will paint the complete page either in lime or blue. We restore the graphics state to return to the original fill color, because don't want the other content to be affected by the color change.line 20-26: we begin a text object. We set a font and a font size. We move to a centered position close to the top of the page to write
"THE TRUTH IS OUT THERE". We then move the cursor to the bottom of the page where we write the page number. We end the text object. This adds a header and a footer to our page.line 28-31: we create a new
Canvasobject, namedcanvas. Instead of having to use PDF syntax to change the font, font size and other properties, we can use thesetProperty()method.line 32-34: we use the
showTextAligned()method to add aParagraphthat will be centered at the positionX = 298. Y = 421with an angle of 45 degrees.
Once we've added a background, a header and a footer, and a watermark, we release the PdfCanvas object.
In this example, we used two different approaches to add text at an absolute position. We used some low-level methods we encountered when we discussed text state in the previous chapter for the header and the footer. We could have used similar methods to add the watermark. However: we want to rotate the text and center it in the middle of the page, and that requires quite some Math. To avoid having to calculate the transformation matrix that would put the text at the desired coordinates, we used a convenience method. With showTextAligned(), iText does all the heavy lifting in your place.
Summary
In this chapter, we've found out why it's important to have some understanding of the low-level functionality discussed in the previous chapter. We can use this functionality in combination with basic building blocks to create custom functionality. We've created custom borders to Cell objects. We've added background colors to pages, and we've introduced headers and footers. When we added a watermark, we discovered that we don't really need to know all the ins and outs of PDF syntax. We were able to use a convenience method that took care of defining the transformation matrix to rotate and center text.
In the next example, we'll learn about a different type of content. We'll take a look at annotations, and we'll zoom in on one particular type of annotation that will allow us to create interactive forms.
