How to invoke a page break for nested tables? | iText 5 PDF Development Guide
I have one PdfPTable with one column. One page fits 50 rows. If I add some text data to table (for an example, 300 rows), the report looks fine. When I nest a PdfPTable with a limited number of rows into a cell, all works fine too:
/-------- 20 string rows inner table (20 rows) 10 string rows /------- ...additional rows
/--------- 20 string rows whitespace for 30 rows /--------- inner table (50 rows from 90) /--------- inner table (40 rows from 90) ..additional data
/--------- 20 string rows inner table (30 rows from 90) /--------- inner table (50 rows from 90) /--------- inner table (10 rows from 80) ..additional data
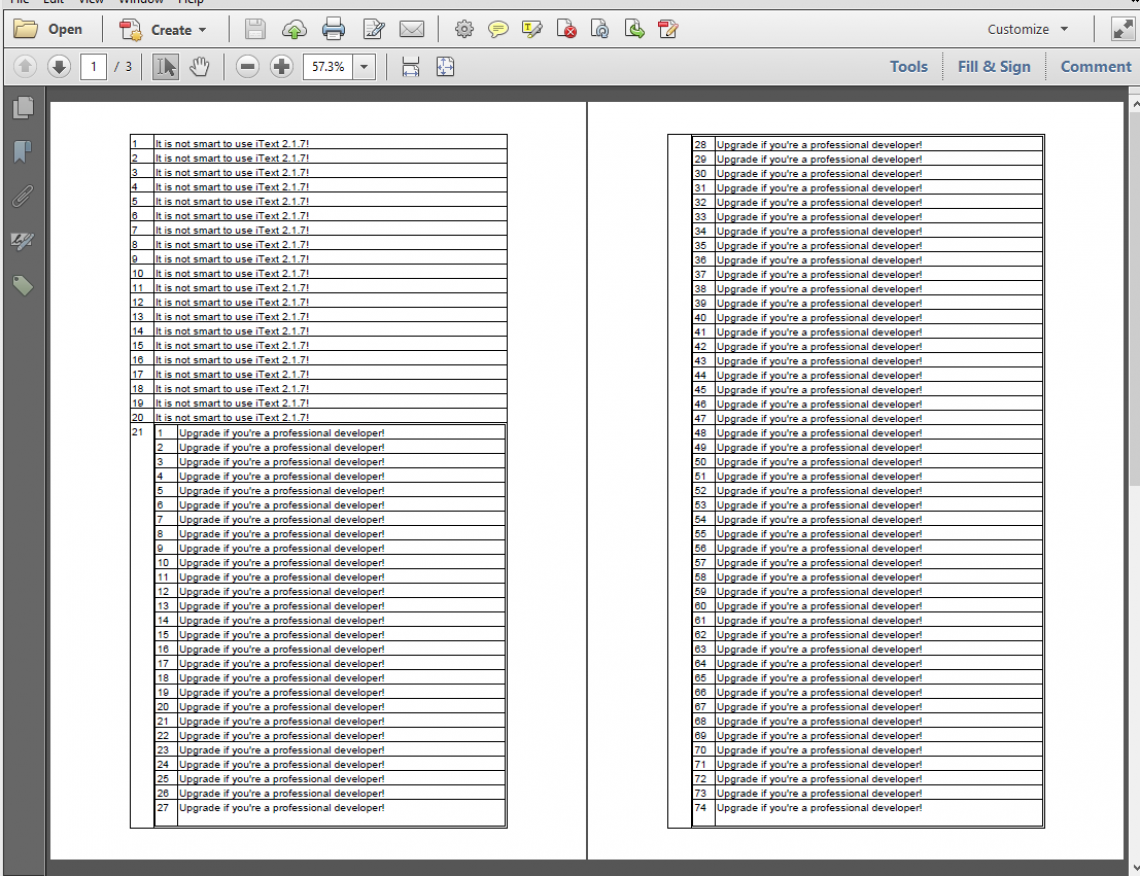
Please take a look at the NestedTables2 example. In this example, we tell iText that it's OK to split cells as soon as a row doesn't fit on a page:

Nested table
This is not the default: by default, iText will try to keep a row intact by forwarding it to the next page. Only if the row doesn't fit the page, the row will be split.
Changing the default involves adding a single line to your code. That line is called: table.setSplitLate(false);
This is the full method that created the PDF shown in the screen shot:
public void createPdf(String dest) throws IOException, DocumentException {
Document document = new Document();
PdfWriter.getInstance(document, new FileOutputStream(dest));
document.open();
PdfPTable table = new PdfPTable(2);
table.setSplitLate(false);
table.setWidths(new int[]{1, 15});
for (int i = 1; i 