How to adjust the page height to the content height?
I'm using iTextPDF + FreeMarker for my project. Basically I load and fill an HTML template with FreeMarker and then render it to pdf with iTextPDF's XMLWorker. The code works fine, but I have a problem with variable heights.
Let's say that we have data like this:
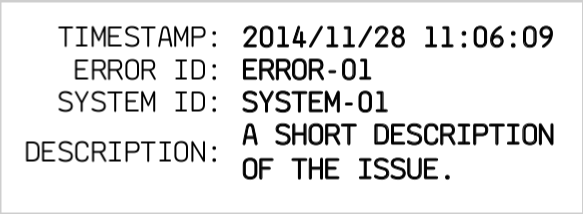
errorId = "ERROR-01"; systemId = "SYSTEM-01"; description = "A SHORT DESCRIPTION OF THE ISSUE"

But if the data looks like this:
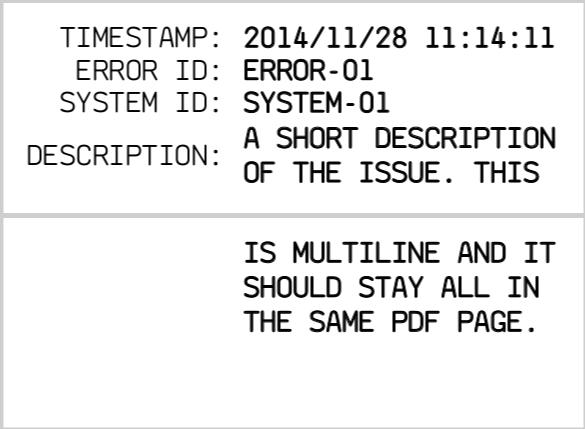
errorId = "ERROR-01"; systemId = "SYSTEM-01"; description = "A SHORT DESCRIPTION OF THE ISSUE. THIS IS MULTILINE AND IT SHOULD STAY ALL IN THE SAME PDF PAGE."

As you can see, I now have two pages. I would like to have only one page that changes its height according to the content height.
Posted on StackOverflow on Nov 28, 2014 by BackSlash
You can not change the page size after you have added content to that page. One way to work around this, would be to create the document in two passes: first create a document to add the content, then manipulate the document to change the page size. That would have been my first reply if I had time to answer immediately.
Now that I've taken more time to think about it, I've found a better solution that doesn't require two passes. Please take a look at HtmlAdjustPageSize
For testing purposes, I used static String values for HTML and CSS:
public static final String HTML = "<table>" +
"<tr><td class=\"ra\">TIMESTAMP</td><td><b>2014-11-28 11:06:09</b></td></tr>" +
"<tr><td class=\"ra\">ERROR ID</td><td><b>ERROR-01</b></td></tr>" +
"<tr><td class=\"ra\">SYSTEM ID</td><td><b>SYSTEM-01</b></td></tr>" +
"<tr><td class=\"ra\">DESCRIPTION</td><td><b>TEST WITH A VERY," +
" VERY LONG DESCRIPTION LINE THAT NEEDS MULTIPLE LINES</b></td></tr>" +
"</table>";
public static final String CSS =
"table {width: 200pt;} .ra { text-align: right;}";
public static final String DEST = "results/xmlworker/html_page_size.pdf";You can see that I took HTML that looks more or less like the HTML you are dealing with.
I parse this HTML and CSS to an ElementList:
ElementList el = XMLWorkerHelper.parseToElementList(HTML, CSS);I am now going to use this el twice:
- I'll add the list to a
ColumnTextin simulation mode. ThisColumnTextisn't tied to any document or writer yet. The sole purpose to do this, is to know how much space I need vertically. - I'll add the list to a
ColumnTextfor real. ThisColumnTextwill fit exactly on a page of a size that I define using the results obtained in simulation mode.
Some code will clarify what I mean:
// I define a width of 200pt
float width = 200;
// I define the height as 10000pt (which is much more than I'll ever need)
float max = 10000;
// I create a column without a `writer` (strange, but it works)
ColumnText ct = new ColumnText(null);
ct.setSimpleColumn(new Rectangle(width, max));
for (Element e : el) {
ct.addElement(e);
}
// I add content in simulation mode
ct.go(true);
// Now I ask the column for its Y position
float y = ct.getYLine();The above code is useful for only one things: getting the y value that will be used to define the page size of the Document and the column dimension of the ColumnText that will be added for real:
Rectangle pagesize = new Rectangle(width, max - y);
// step 1
Document document = new Document(pagesize, 0, 0, 0, 0);
// step 2
PdfWriter writer = PdfWriter.getInstance(document, new FileOutputStream(file));
// step 3
document.open();
// step 4
ct = new ColumnText(writer.getDirectContent());
ct.setSimpleColumn(pagesize);
for (Element e : el) {
ct.addElement(e);
}
ct.go();
// step 5
document.close();Please download the full HtmlAdjustPageSize.java code and change the value of HTML. You'll see that this leads to different page sizes.
