Style Sheets
iText DITO templates make use of the Open Web Platform. The templates are therefore to a great extent, compatible with CSS style sheets.
Advanced users can customize almost all visual properties of a template with CSS. However, the iText DITO web editor is meant to be used by all users, therefore, CSS knowledge is not required. Anyone can modify the visual styling with the designer tool, but CSS of course offers more flexibility.
Adding a style sheet
You can now add your own style sheet through the Manager component by going to your resource management and selecting 'Add Resource'.
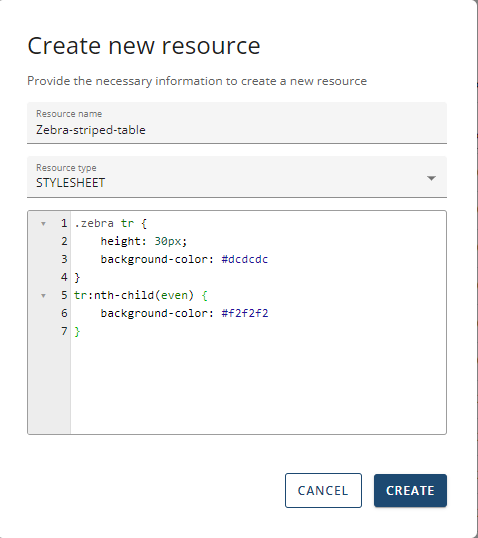
From there you create a name for the resource, and then select the 'resource type' to be 'Stylesheets' which then allow you to write your own CSS code.
In the example below we have created a zebra-striped table design for our template, so the table rows will alternate between the two colors specified below.

In your CSS code make sure that the names of styles are preceded by a dot. For example, the CSS below adds a horizontal rule:
.hr {border-top: 1px solid black;}iText DITO Editor
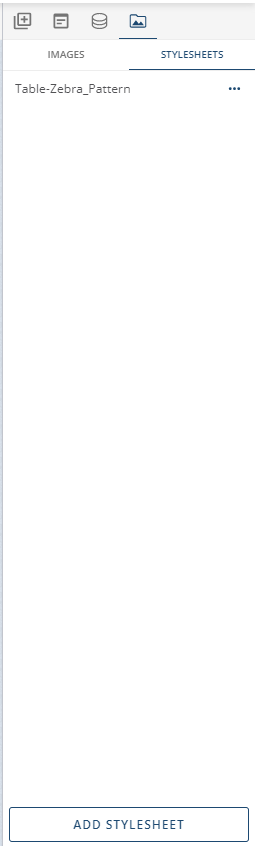
You can then add the newly created style sheet onto your template through the Editor component of iText DITO.
Go to the right hand side and select 'Resource references' and select 'Add stylesheet'.

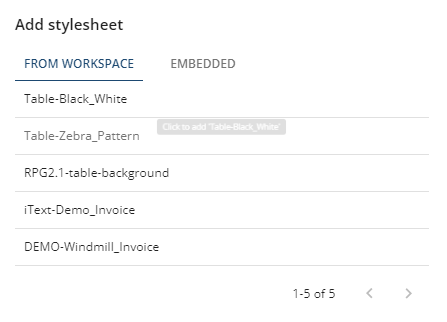
A window will pop up where you can select which style sheet from your resources you would like to add.

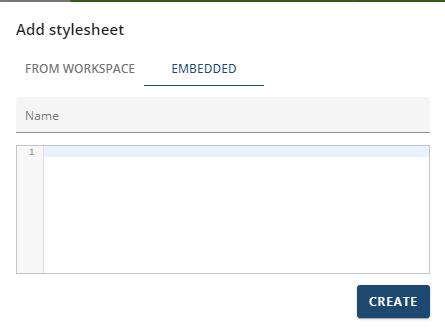
You can also embed personalized style sheets when integrating iText DITO into your company infrastructure. You can add the relevant styles once, allowing the user to select the style needing to understand CSS.
You can add a new embedded style sheet or use an external one.

The style sheets can be linked with elements through element classes. It’s also possible to specify styles without explicitly linking to them.
For example: *[data-dito-element="rich-text"] { color: red;
In the example, all the text in rich text elements would default to red, unless the user explicitly overrides the text color by altering the layout.
CSS Code
In your CSS code make sure that the names of styles are preceded by a dot. For example, the CSS below adds a horizontal rule:
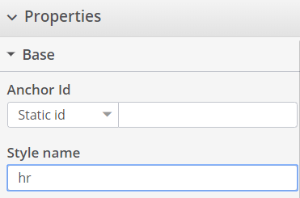
.hr {border-top: 1px solid black;}To apply this style for instance in a rich text element, refer to to the style name (without the dot) in the base section of the element's properties pane.

Difference between Embedded CSS & External CSS
The main difference between an embedded CSS and an external CSS is in reusability.
Stylesheets that are created as a resource in the Manager can be linked with multiple templates.
<link rel="stylesheet" href="{link-to-stylesheet.css}" />
However, the contents of an embedded stylesheet are stored inside specific templates as a whole which is why it can't be used in other templates.
