Creating Composition Templates
Manage Your Templates
iText DITO Manager’s primary focus is template management, and in iText DITO 2.0 there are four different types of templates: the self-explanatory Standard, Header and Footer templates, and Compositions, which are combinations of the other three types of templates. Compositions allow you to reuse headers, footers, or body sections across a variety of different output documents.
Just like data collections, templates have a full audit trail, permission settings and a dependency list. You can promote them from dev to production along the different stages of your workspace's promotion path. As you do so, they are automatically deployed to the connected SDK instances.
This documentation will detail how you can combine multiple template types into a composition.
Creating a Composition
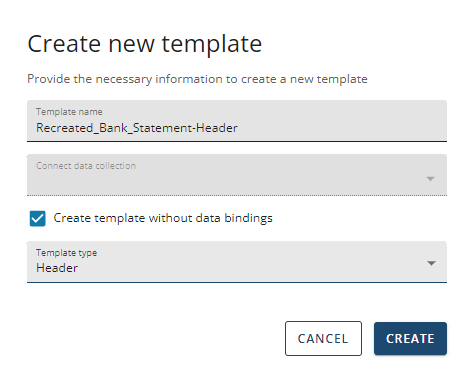
First, create your header template:
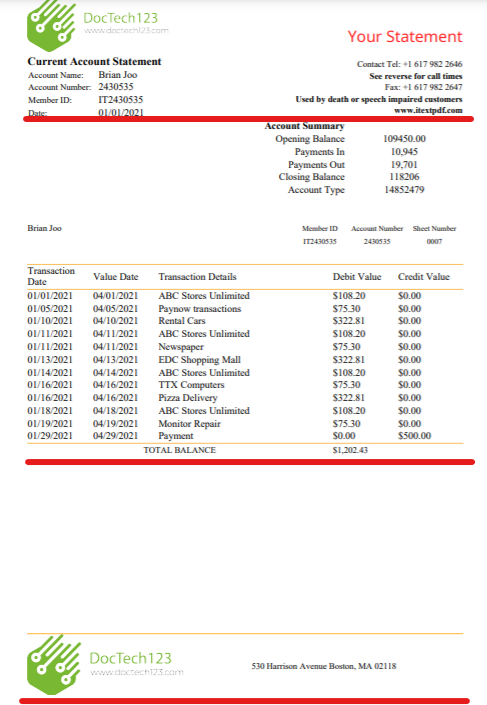
For this example, we named our header “Recreated_Bank_Statement-Header”

When you create a new template you will be brought to the iText DITO Editor page where you can customize your header to your liking before committing your changes and returning to the Manager.
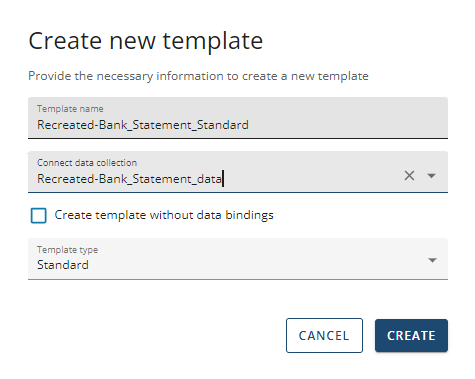
Then you have to create your standard (body) template:
Your standard template is the 'body' of your template and will most likely contain information such as data, barcodes, graphs, tables etc., that are essential to your document.
For this example, we named our standard template “Recreated-Bank_Statement_Standard”

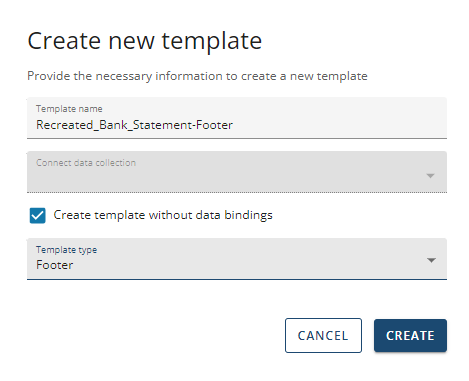
You can then create a footer template:
This allows you to add/input information to conclude your document.
For this example we named the footer “Recreated_Bank_Statement-Footer”

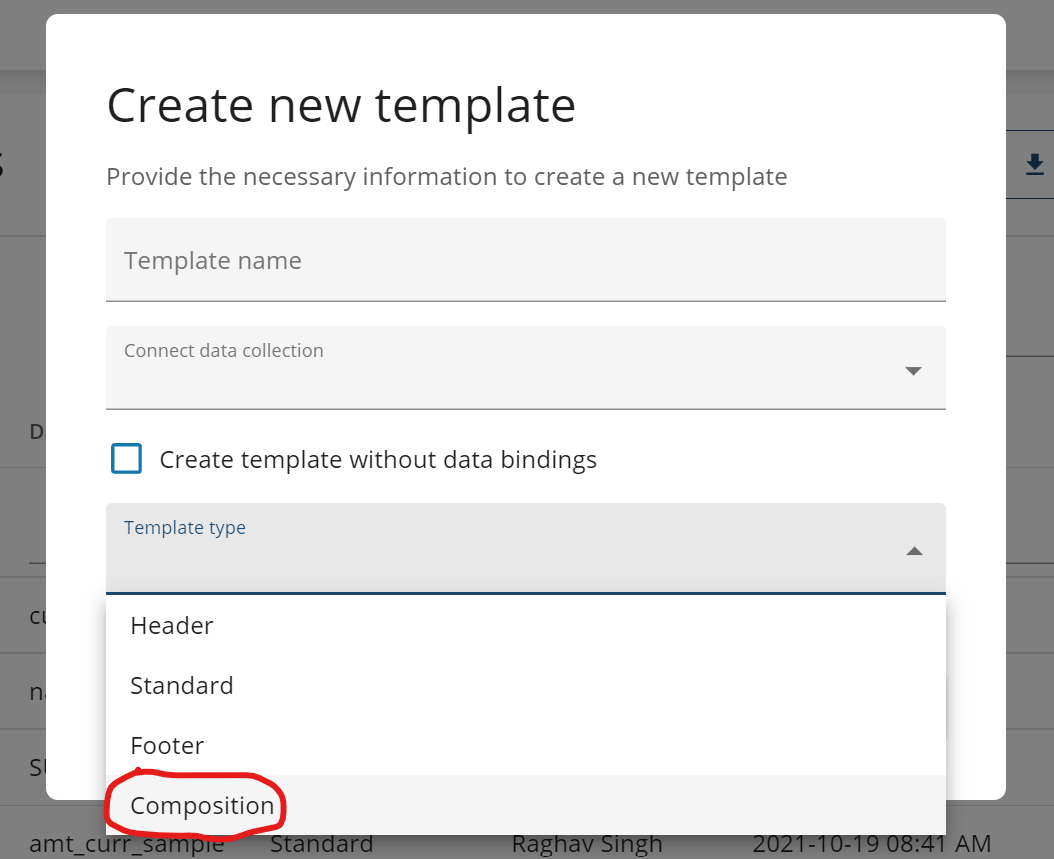
Finally you can combine the different template types into one complete document by selecting “Composition” in the template type.

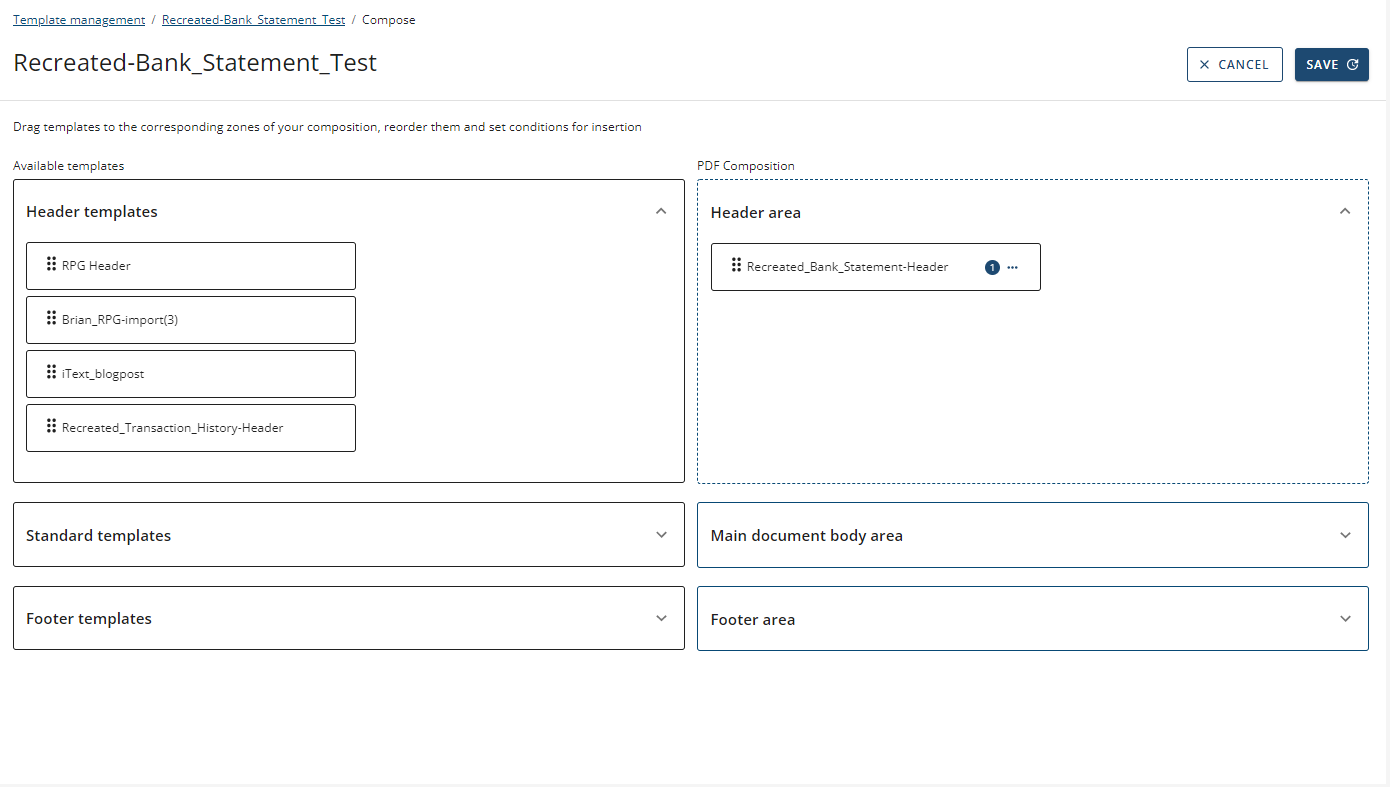
It will bring you to a screen that looks similar to this:

Select the header you created or want to use, and drag it across to the “Header area” section in order to create your composition template.
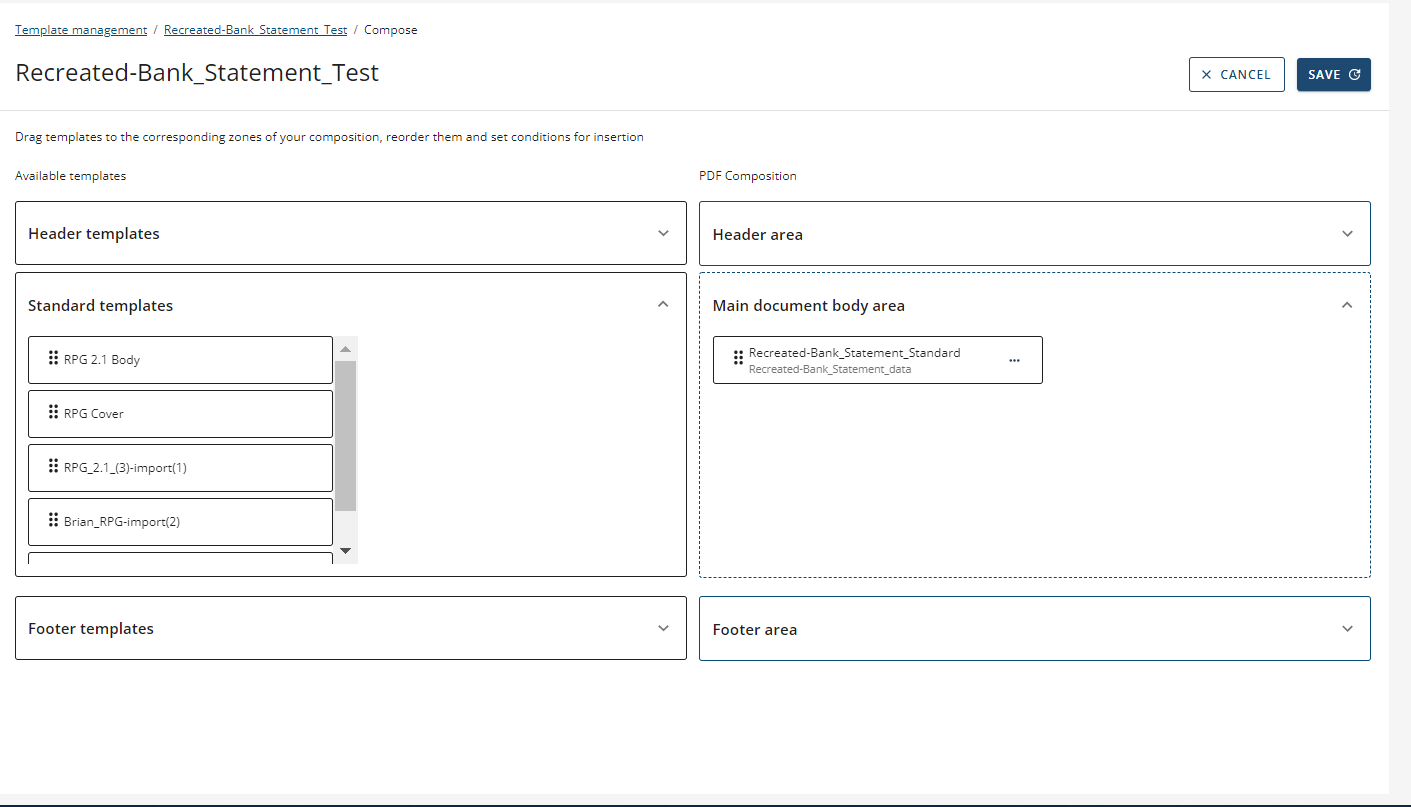
You then do the same for the main document body area, select and drag the standard template you want your composition template to represent over to the “Main document body area”.

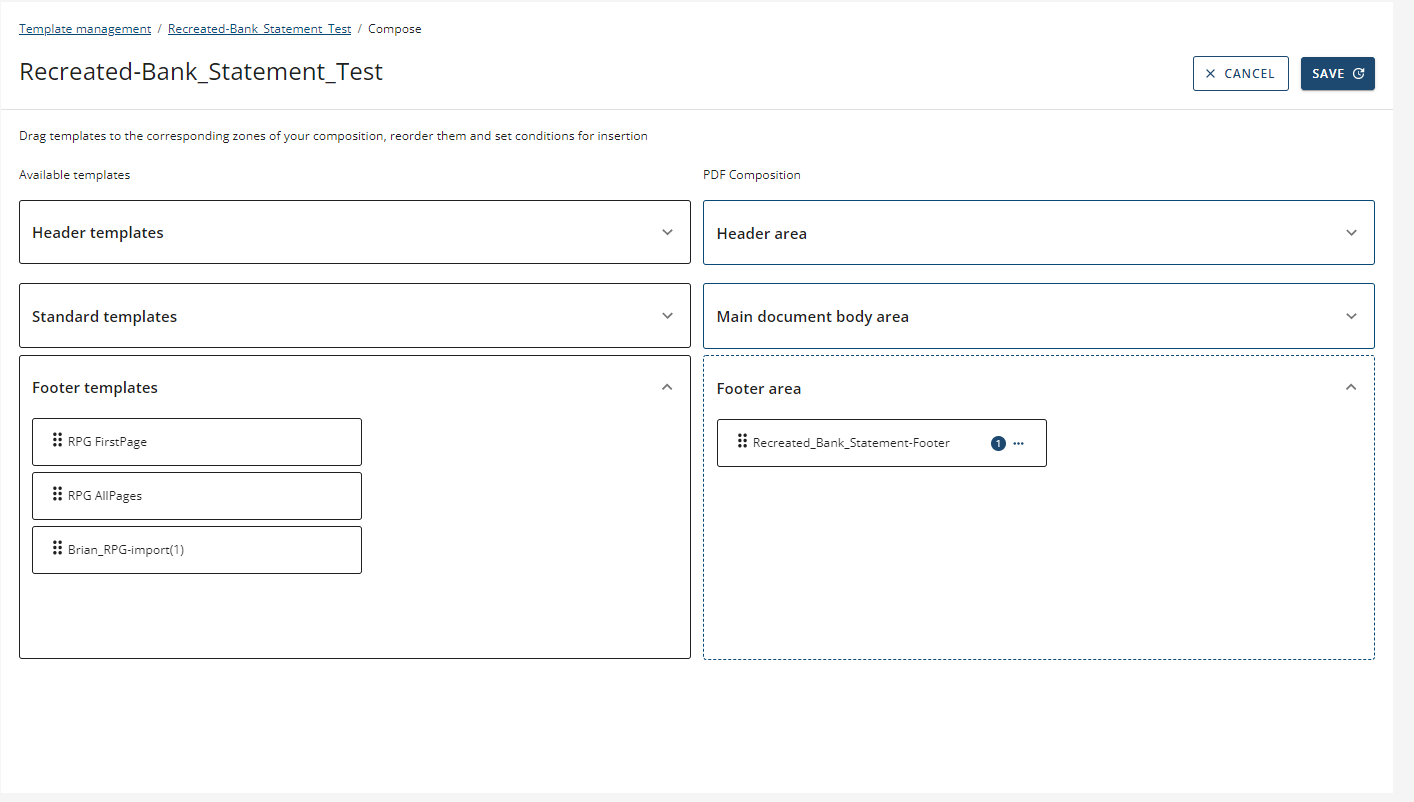
Do the same for the footer area; select and drag the footer template you wish to add into your composition template over to the “Footer area”.

Once you save/update the template you will be able to look at a preview of the actual composition template. This will allow you to see how the header, standard and footer templates flow with one another.

As you can see below, within our header we included the "DocTech123” logo as well as some general information regarding the company.
For the body portion of the template, we added more specific information as well as a table to input their data.
Lastly, in the footer section, there is the company's address as well as the company logo and website.

Now you have your composition template with all of the template types integrated!
